I’ve recently been doing a lot of iOS (and Android) mobile web application development, and its often been useful to be able to inspect an application on an actual device, particularly when looking at performance issues.
As of iOS 6 Apple made this very easy to do with the Web Inspector function, which replaced the original Debug Console:-
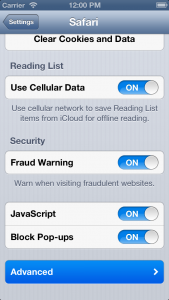
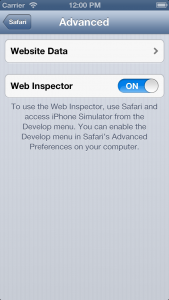
1. Enable Web Inspector on the mobile device using Settings > Safari > Advanced
2. Connect the iOS device to your Mac using a USB cable, and open the website that you want to inspect
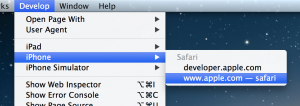
3. On the Mac’s desktop Safari (assuming that you already have the Develop menu enabled in your Preferences), from the Develop drop-down menu simply select the connected iOS device type/name, and then from it’s sub-menu, the name of the website to inspect.
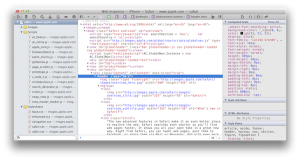
Most of the desktop Safari Web Inspector functions are now available to remotely inspect and debug the selected iOS website.